position: absolute 자식을 부모 요소의 정가운데에 배치하기
툴팁 등을 만들 때 부모 요소의 가운데에 배치시키려면 아래처럼 작성한다.
1
2
3
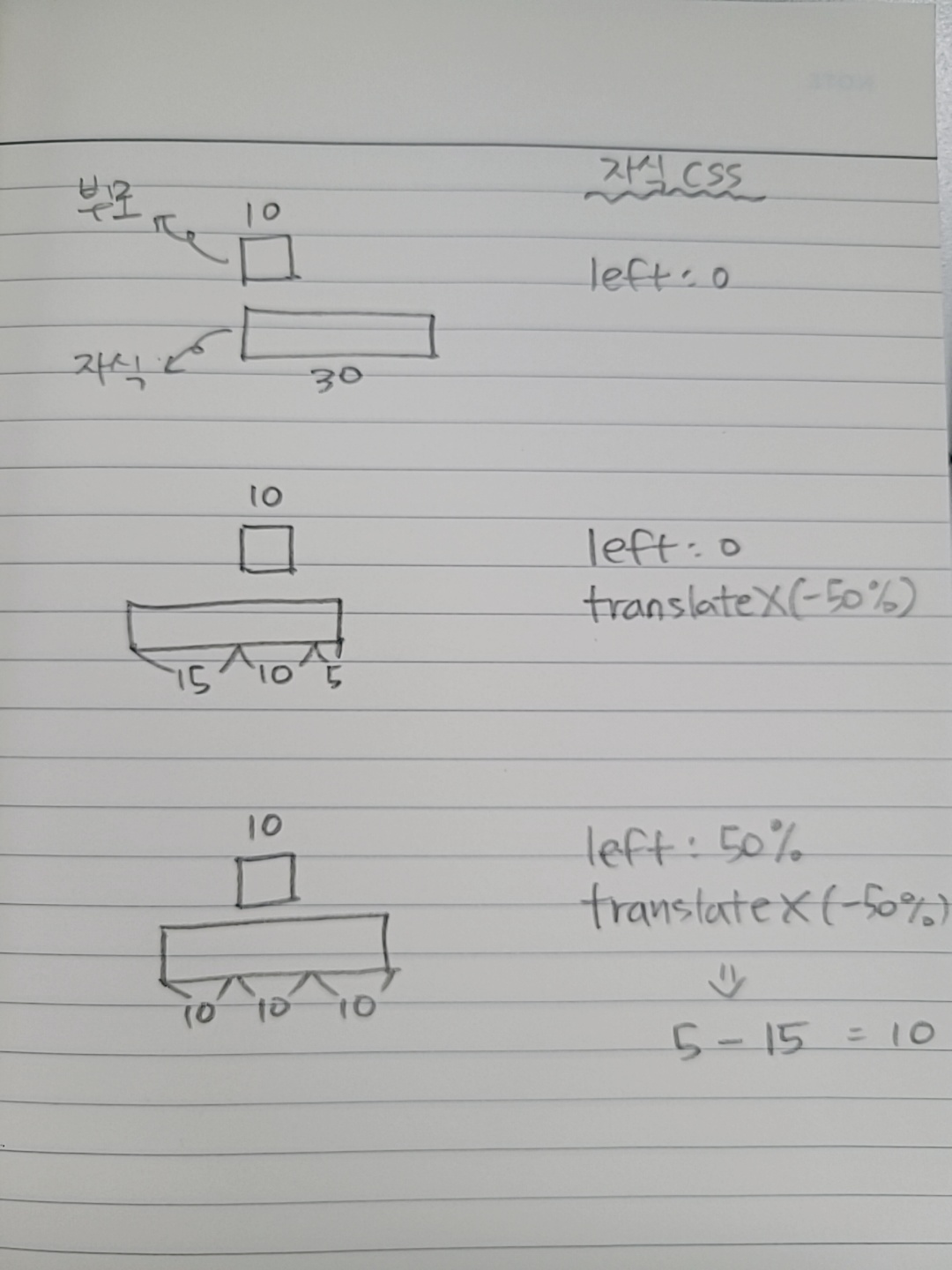
position: absolute;
left: 50%;
transform: translateX(-50%);
left: 50%은 부모 크기의 50%만큼 이동하고, transform: translateX(-50%)은 요소 크기의 50% 만큼 이동한다.
둘을 함께 사용해야 부모와 자식 요소 크기의 평균대로 가운대 배치할 수 있다.
This post is licensed under CC BY 4.0 by the author.