PC/Mobile Browser Window Viewport✨
잊을만하면 다시 꺼내쓰게 되는 viewport 한번 정리하고 가야겠다.
PC와 Mobile는 Viewport가 다르다.
편의상
height기준으로 작성.width도 동일하다고 이해하라.
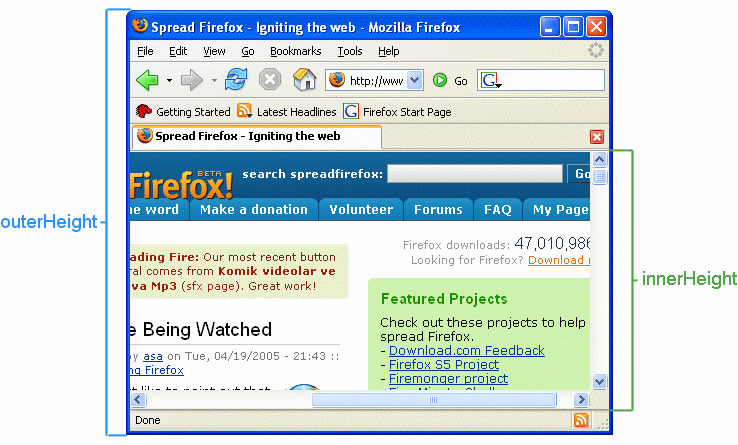
PC Viewport
window.innerHeight / window.outerHeight
window.innerHeight: 가로 스크롤을 포함한 페이지의 높이window.outerHeight: 주소창, 작업 표시줄, 제목 표시줄, 가로 스크롤을 포함한 전체 브라우저의 높이
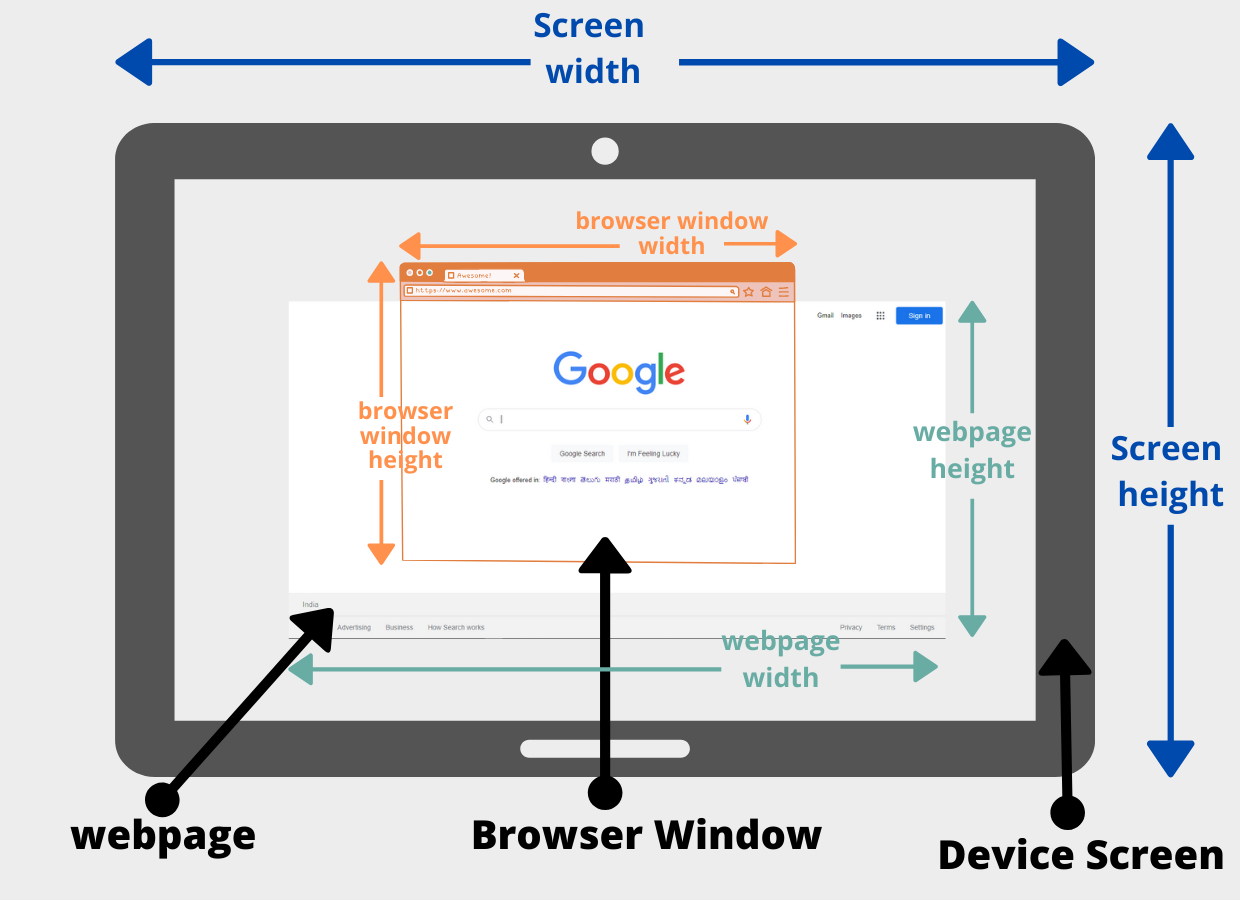
window.screen.height
window.screen.height: 브라우저가 아닌 화면(스크린)의 높이
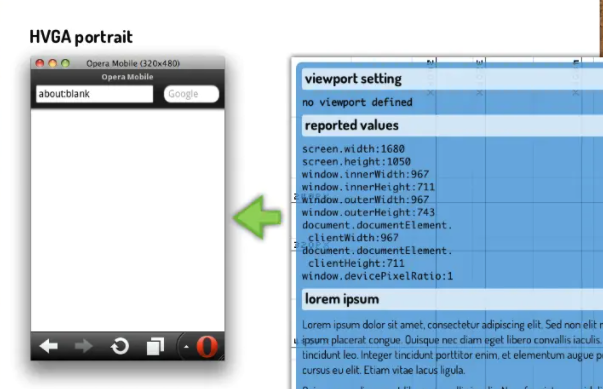
Mobile Viewport
모바일에서는 브라우저 창 크기를 조절할 수 없기 때문에 inner/outerHeight와 screen.height가 다르다.
window.innerHeight / window.outerHeight
- 주소창, 메뉴바를 제외한 페이지의 높이
- 모바일에서
innerHeight와outerHeight의 차이점을 모르겠다.. 콘솔 찍어보면 페이지의 길이와 상관없이 같게 나온다. - IOS에서는
viewportmeta tag에 따라 두 값이 달라지는 것 같다.
window.screen.height
window.screen.height: 주소창, 메뉴바를 포함한 화면(스크린)의 높이
사실 screen.height을 사용할 일이 많진 않다.
하지만 모바일에서 주소창, 메뉴바를 포함한 전체 height을 얻어야 할 때 PC와 헷갈려서 outerHeight를 사용하게 될 수 있으니 기억해두도록 하자.
브라우저 뷰포트 (layout 와 visual viewport) 간단 정리하기
Window.outerHeight
Android browser’s screen.width, screen.height & window.innerWidth & window.innerHeight are unreliable
HVGA portrait <meta name=”viewport” content=”width=device-width,
JavaScript에서 화면, 창 및 웹 페이지 크기 가져 오기
This post is licensed under CC BY 4.0 by the author.