반응형 작업을 위한 폰트 단위 rem / em
rem / em
px(픽셀)은 정해진 값을 가지고 있는 반면 rem과 em은 길이가 유연한 기준 요소에 따라 가변하는 css 상대 단위이다.
rem: 가장 상위인 html 태그의 폰트 사이즈를 기준으로 한다. (r은 root의 약자)em: 부모 태그의 폰트 사이즈를 기준으로 한다.
응용
html에 폰트 사이즈를 지정하지 않으면 기본 시스템 사이즈인 16px이 적용된다.
기본 사이즈인 16px을 사용하면 17px은 1.063rem 이런 식으로 소수점이 생기게 된다.
편리한 방법으로 html 폰트 사이즈를 10px로 맞추면 10px은 1rem, 12px은 1.2rem, 14px은 1.4rem 이 되기 때문에 따로 계산할 필요가 없어 px처럼 사용할 수 있다.
html 폰트 사이즈를 바꾸면 전체 요소의 폰트 사이즈가 변경되기 때문에 반응형에 적용하기 좋을 것 같다.
예제
1
2
3
4
5
6
7
8
9
10
11
12
<html>
<body>
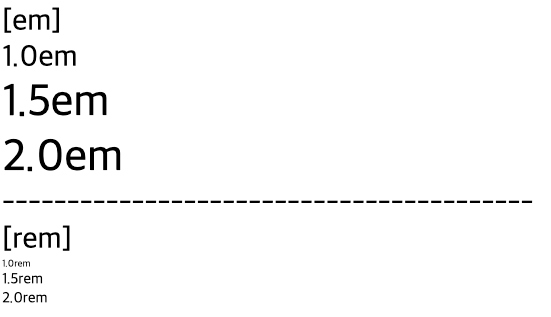
<div>[em]</div>
<div class="em10">1.0em</div>
<div class="em15">1.5em</div>
<div class="em20">2.0em</div>
<div>[rem]</div>
<div class="rem10">1.0rem</div>
<div class="rem15">1.5rem</div>
<div class="rem20">2.0rem</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
html {
font-size: 10px;
}
body {
font-size: 30px;
}
.em10 {
font-size: 1em;
}
.em15 {
font-size: 1.5em;
}
.em20 {
font-size: 2em;
}
.rem10 {
font-size: 1em;
}
.rem15 {
font-size: 1.5em;
}
.rem20 {
font-size: 2em;
}
참고사이트
[CSS] em?rem?이게뭐지?? 절대적,상대적 크기 단위 정리
[CSS] 반응형 작업을 위한 폰트 단위 em / rem 사용
This post is licensed under CC BY 4.0 by the author.