MVC와 MVP, MVVM 패턴
MVC
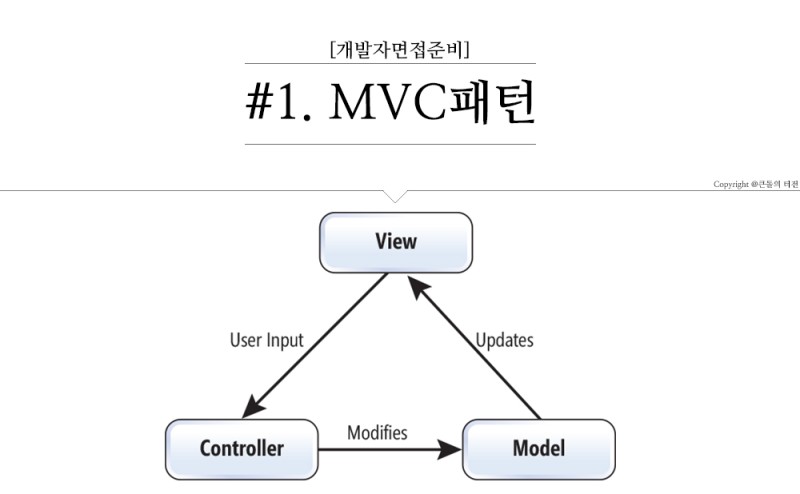
Model - View - Controller 구조의 디자인 패턴
사용자가 View를 조작하면(ex. 버튼 클릭) Controller가 Model을 업데이트하고, 다시 View를 변경한다.
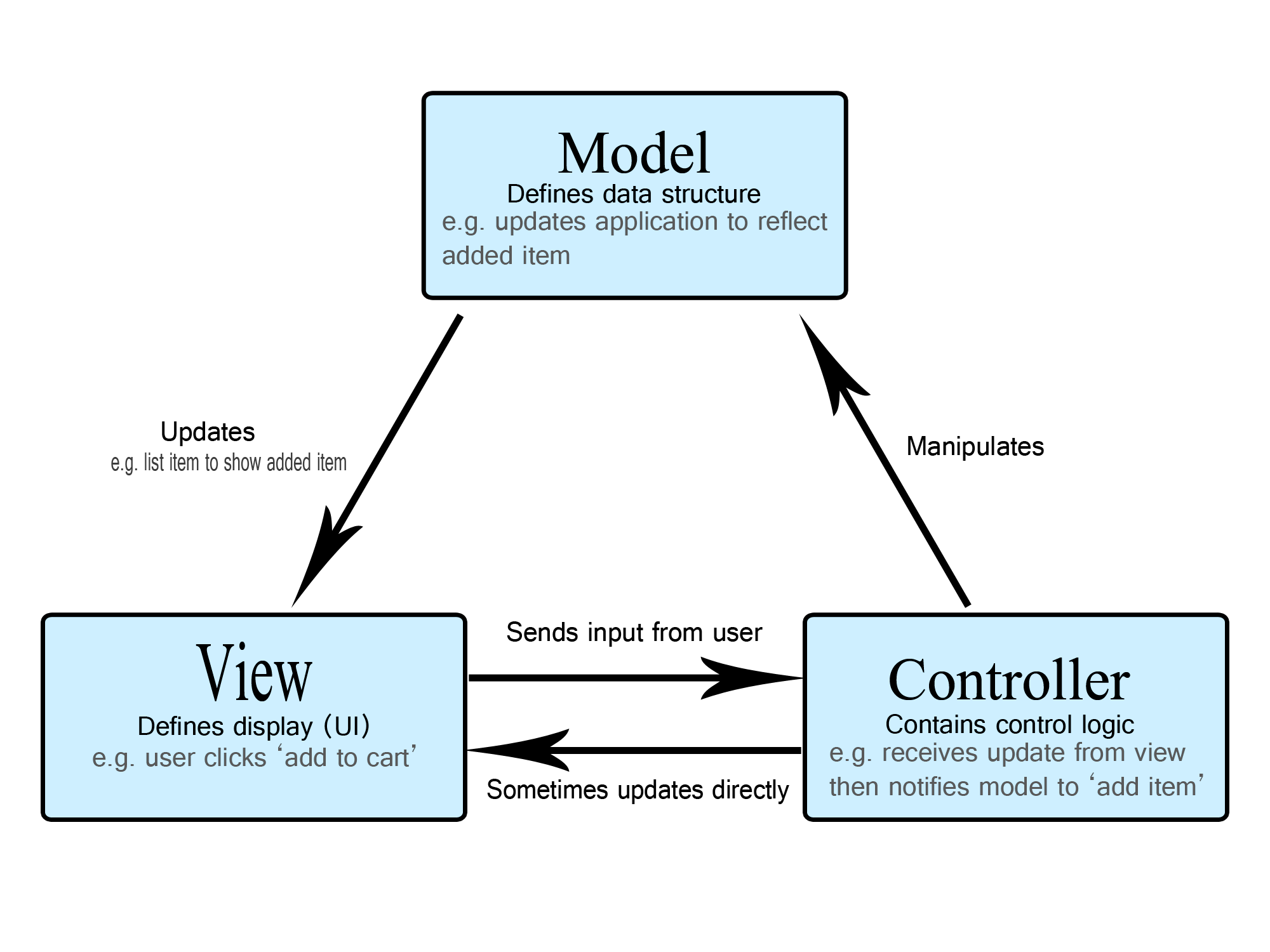
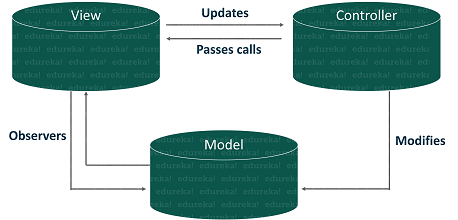
위 그림을 좀 더 보충하자면 아래 그림처럼 Controller에서 View를 바로 변경하기도 한다.
보편적으로 많이 사용되는 패턴이며, View와 Model 사이의 의존성이 높다는 단점이 있다.
Model
앱의 데이터와 비즈니스 로직을 관리
데이터의 상태가 변경되면 View나 Controller에 전달한다.
View
UI. 화면에 렌더링 되는 인터페이스 요소
Model이나 Controller에 대한 정보를 View 단에서 알 수 있도록 해서는 안 된다.
Controller
사용자 입력에 대한 이벤트를 처리하는 로직을 포험하며 Model이나 View를 업데이트한다.
입력 폼과 버튼 액션에 대한 이벤트가 Controller에 입력되면 Controller에서 Model에 전달한 다음 업데이트 된 데이터를 View로 전달한다.
Model을 업데이트하지 않고 Controller에서 직접 View를 수정할 수도 있다. (ex. 리스트를 알파벳 순서로 정렬)
MVC 패턴의 사용
웹 초창기에 MVC 구조는 대부분 서버 사이드 렌더링에서 구현되었다. (이때는 jQuery를 통해 MVC 패턴을 구현하는 시대..)
반면 요즘에는 클라이언트 사이드 렌더링을 구현하는 라이브러리에서도 데이터 저장소를 구현할 수 있게 되었으며, 필요에 따라 페이지의 일부만 업데이트하는 로직이 추가되었다.
Angular가 대표적인 MVC 패턴 프레임워크이며 React의 경우에는 View만 신경쓴다.
MVP
Model - View - Presenter 구조의 디자인 패턴
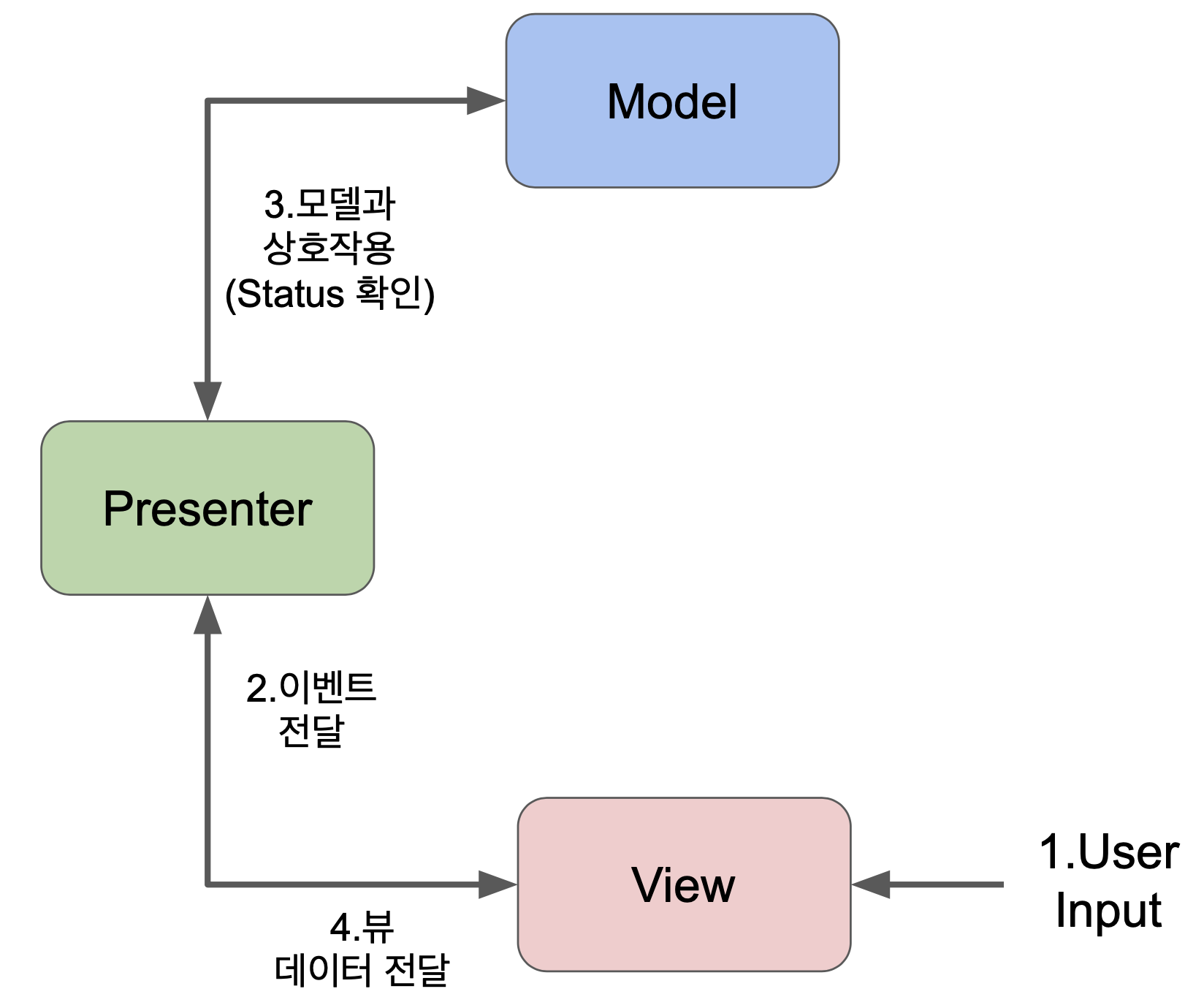
Model과 View는 MVC 패턴과 동일하고, Controller 대신 Presenter가 존재한다.
MVC 패턴과는 다르게 UI(View)와 비즈니스 로직(Model)을 분리하여 Model에서 직접 View를 업데이트하지 않는다.
Presenter가 View와 Model의 인스턴스를 가지고 두 구성요소를 잇는 역할을 함으로써 View-Model 의존성을 최소화한다. (다만 View-Presenter 의존성이 커질 수 있다.)
Presenter는 View를 참조하며 1:1 관계이다. (MVC 패턴에서는 1:N)
Presenter
View와 Model을 이어주는 Presenter(발표자) 역할
View에서 입력한 정보로 Model을 업데이트하여 View에 전달한다.
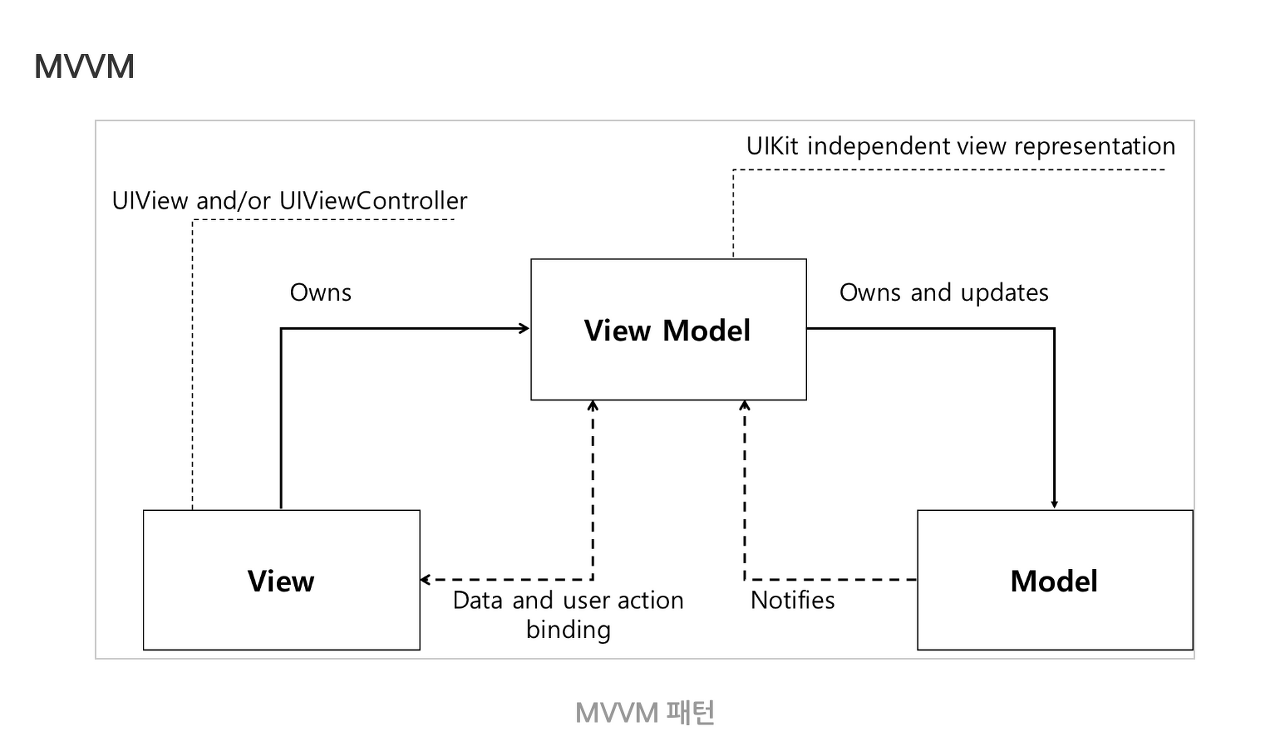
MVVM
Model - View - View Model 구조의 디자인 패턴
MVC 패턴의 Controller나, MVP 패턴의 Presenter 대신 Binder(연결자) 요소를 가지며, 이는 View와 View Model을 동기화해준다.
Presenter는 View를 참조하는 반면, View Model은 View를 참조하지 않기 때문에 독립적이다.
View는 View Model에 직접 연결된(binds)채로 업데이트를 주고 받는다.
MVVM는 Command 패턴과 Data Binding 두 가지 패턴을 사용하여 구현된다.
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
- View Model은 Model에게 데이터를 받고 이를 가공하여 저장한다.
- View는 View Model과 Data Binding하여 화면을 나타낸다.
View Model
View를 위한 데이터를 가지고 있다.
참고사이트
[개발자 면접준비]#1. MVC패턴이란
MVC
[
[안드로이드 아키텍처 패턴 - MVP가 뭘까?](https://velog.io/@jojo_devstory/%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C-%EC%95%84%ED%82%A4%ED%85%8D%EC%B2%98-%ED%8C%A8%ED%84%B4-MVP%EA%B0%80-%EB%AD%98%EA%B9%8C)
[](https://cocobi.tistory.com/85)