[console.log] 유용한 기능들
console의 종류
기본 console
1
2
3
4
5
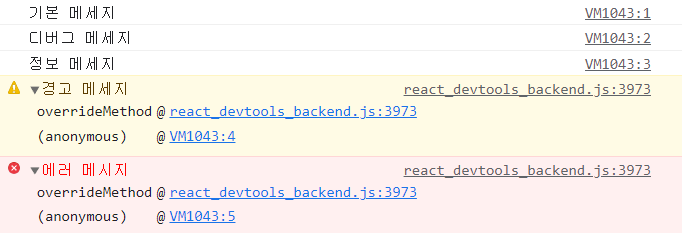
console.log('기본')
console.debug('디버그')
console.info('정보')
console.warn('경고')
console.error('에러')
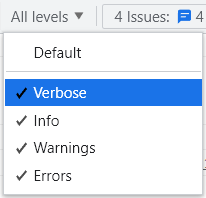
console.debug()는 개발자 도구 상단의 ‘All levels’에서 Verbose에 체크해야 콘솔창에 노출된다.
dir
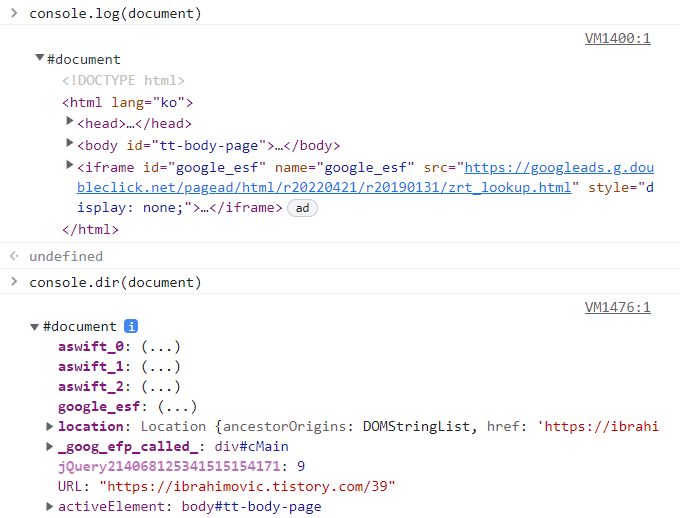
DOM 요소를 JSON 형식으로 출력한다. JavaScript 객체의 모든 속성을 볼 수 있다.
console.log(document)는 엘리먼트가 출력되고, console.dir(document)는 객체가 출력된다.
time
작업에 걸리는 시간(성능)을 측정할 수 있다.
1
2
3
4
5
6
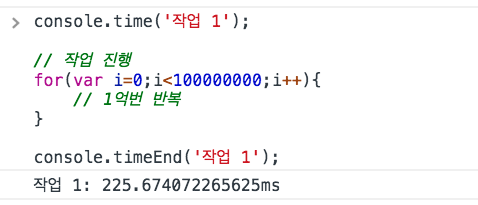
console.time('작업 1')
// 작업 진행
for (var i = 0; i < 100000000; i++) {
// 1억번 반복
}
console.timeEnd('작업 1')
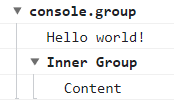
group
console들을 묶어서 들여쓰기 및 토글 형식으로 출력할 수 있다.
1
2
3
4
5
6
console.group()
console.log('Hello world!')
console.group('Inner Group')
console.log('Content')
console.groupEnd()
console.groupEnd()
그룹을 접힌 상태로 출력하려면 console.group() 대신에 console.groupCollapsed()을 사용한다.
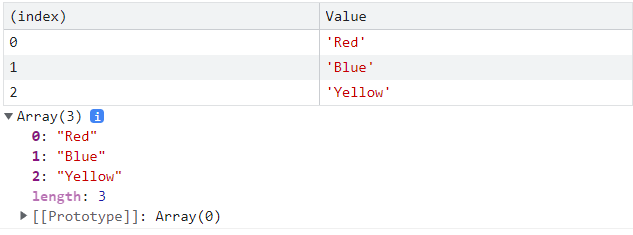
table
배열 또는 객체의 각 요소를 테이블 형식으로 출력한다.
1
2
const data = ['Red', 'Blue', 'Yellow']
console.table(data)
count
특정 호출과 호출된 횟수를 "호출: 횟수" 형식으로 출력한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
let user = ''
function greet() {
console.count(user)
return 'hi ' + user
}
user = 'bob'
greet()
user = 'alice'
greet()
greet()
console.count('alice')
// 결과 출력
// "bob: 1"
// "alice: 1"
// "alice: 2"
// "alice: 3"
스타일링
%c 치환 문자를 사용하면 console에 css 스타일을 적용할 수 있다.
파라미터 전달 순서대로 스타일이 적용된다.
1
2
3
4
5
6
7
console.log(
'%c출력문의 색상과 글자 크기를 변경하였습니다.',
'color: green; font-size: 16px;'
)
// 다중 스타일 적용
console.log('다중 스타일 출력하기: %c빨강 %c파랑', 'color: red', 'color: blue')
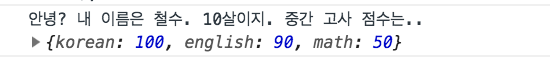
값 치환
- 숫자 :
%d - 문자 :
%s - 객체 :
%o
1
2
3
4
5
6
7
8
9
10
const name = '철수'
const age = 10
const score = { korean: 100, english: 90, math: 50 }
console.log(
'안녕? 내 이름은 %s. %d살이지. 중간 고사 점수는.. %o',
name,
age,
score
)
파라미터의 순서와 타입이 맞지 않는 경우 값이 NaN으로 출력된다.
따라서 값을 출력해야 할 경우에는 백틱을 사용하여 출력하는 것이 훨씬 편리하다.
1
2
3
console.log(
'안녕? 내 이름은 ${name}. ${age}살이지. 중간 고사 점수는.. ${score}'
)
참고사이트
Javascript - 실무에서 활용하는 console.log() 사용 방법
console.log : 우리가 모르는 유용한 기능들
console
This post is licensed under CC BY 4.0 by the author.