아토믹 디자인 (Atomic Design)
아토믹 디자인이란?
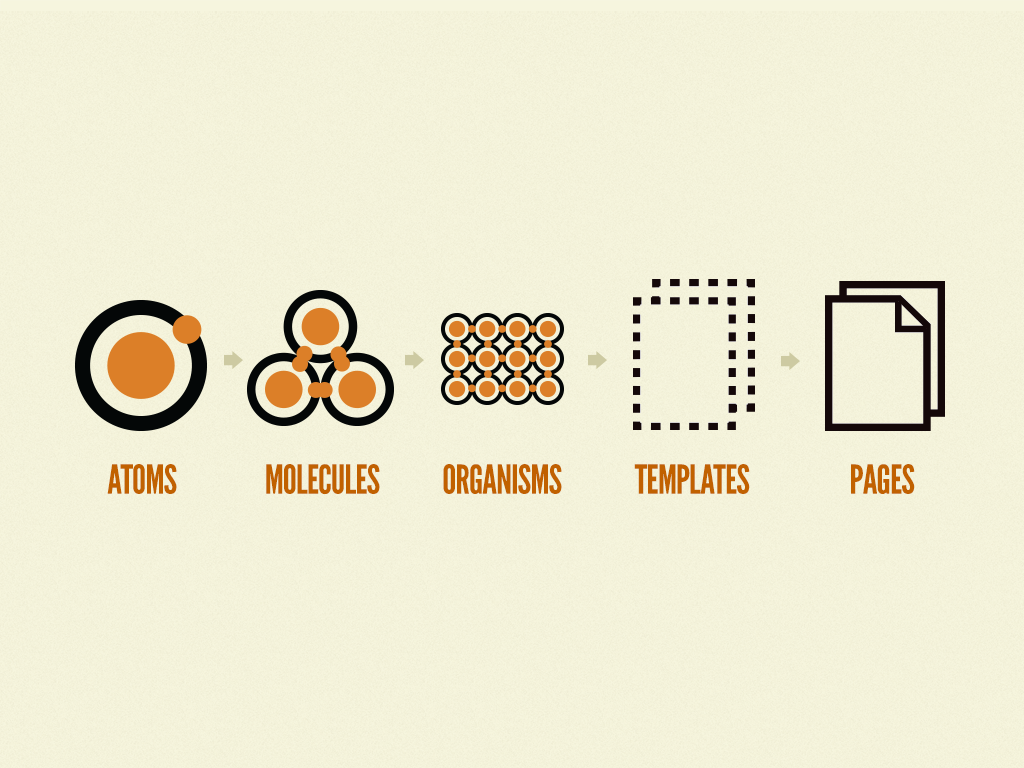
아토믹 디자인은 컴포넌트를 생물학적 개념에 적용하여 원자(Atoms), 분자(Molecules), 유기체(Organisms), 템플릿(Templates), 페이지(Pages)의 5가지 레벨로 패턴화하는 방법론이다.
Brad Frost가 제시한 design system 관점의 방법론이며 Atomic Design라는 제목의 책도 썼다.
원자(Atoms)
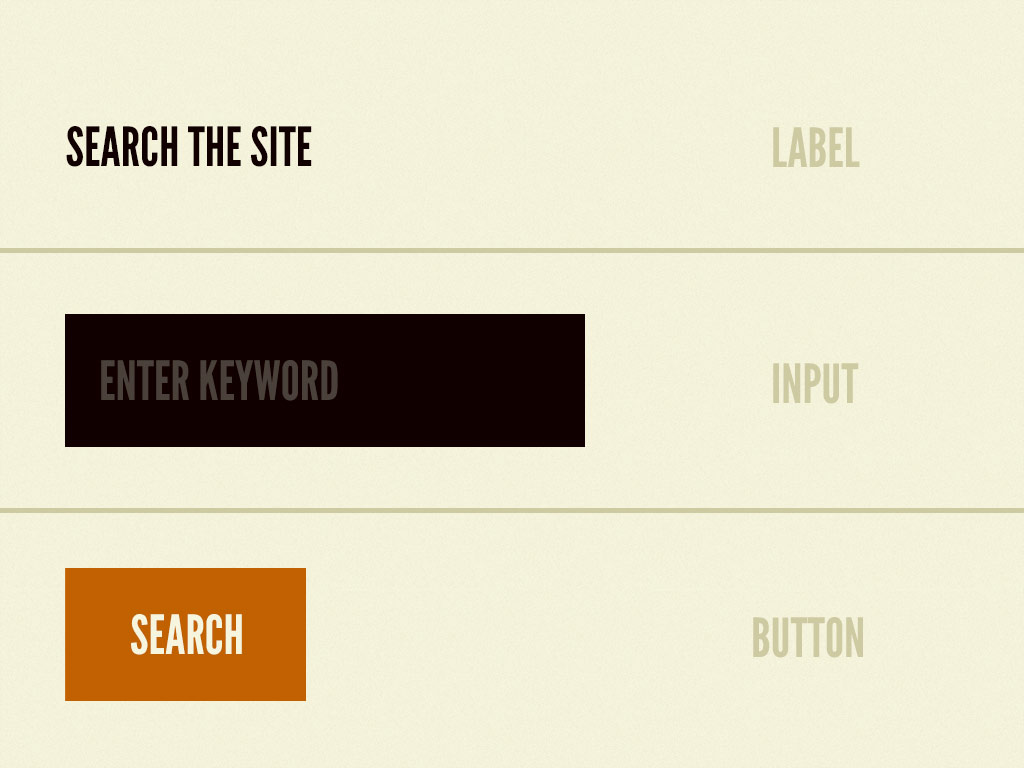
- 더 이상 분해될 수 없는 가장 작은 단위의 컴포넌트
- 주로 label, input 또는 button과 같은 HTML 태그이다.
- color, font 및 애니메이션과 같은 추상적인 요소를 포함할 수 있다.
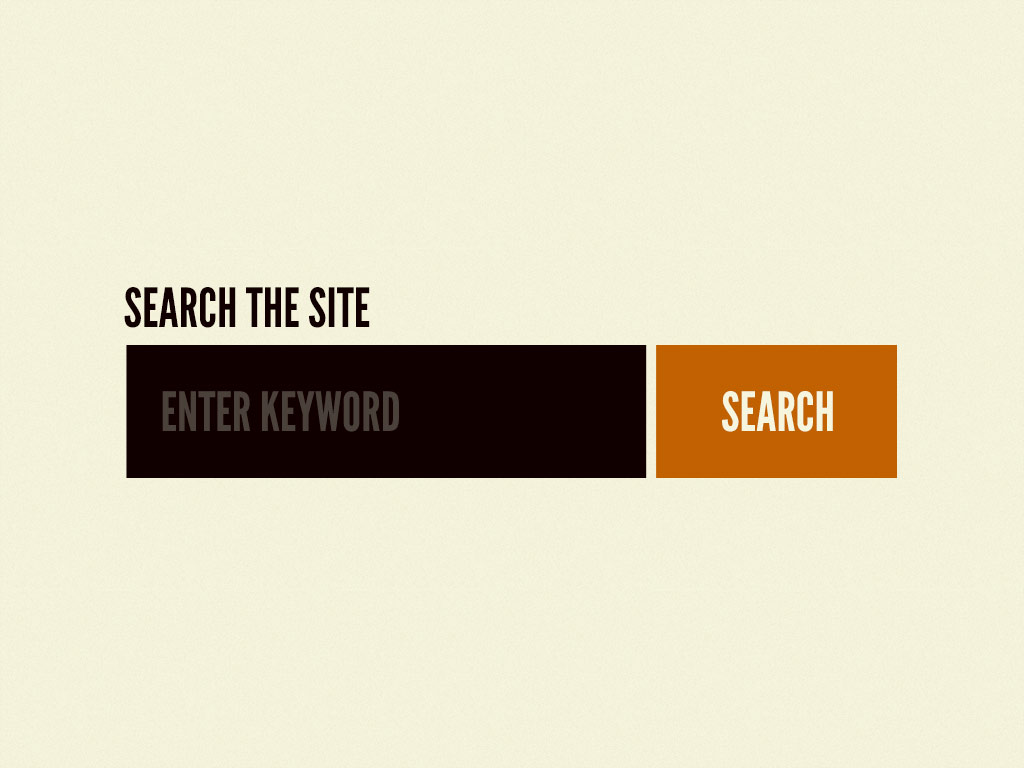
분자(Molecules)
- 원자(Atoms)의 그룹
- 보다 구체적인 특성을 가지며 설계 시스템의 중추 역할을 한다.
- 원자인 label, input 또는 button은 그 자체로는 그다지 유용하지 않지만 양식으로 결합하면 실제로 무언가를 할 수 있게 된다.
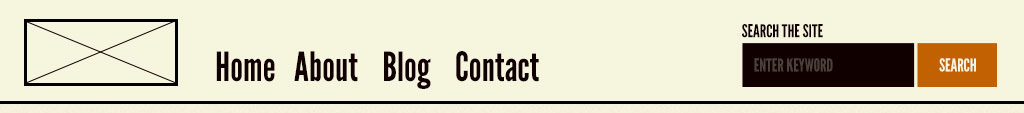
유기체(Organisms)
- 유사하거나 다른 분자 유형으로 구성될 수 있다.
- 예를 들어, Grid 유기체는 계속해서 반복되는 동일한 분자로 구성되지만 Header 유기체는 로고, 기본 탐색, 검색 양식 및 채널 목록과 같은 다양한 구성요소로 구성되기도 한다.
템플릿(Templates)
- 템플릿은 대부분 페이지를 형성하기 위해 함께 묶여진 유기체 그룹으로 구성된다.
- 여기에서 디자인이 결합되는 것과 레이아웃이 실제로 작동하는 것을 보기 시작한다.
- 페이지가 완성되기 전 Grid적인 역할을 한다.
페이지(Pages)
- 템플릿의 인스턴스
- 템플릿의 임시 콘텐츠는 페이지에서 실제 대표 콘텐츠로 대체된다.
- 디자인 시스템의 효율성을 테스트하는 곳으로 이 단계를 중심적으로 리뷰를 하여 분자, 유기체 및 템플릿을 루프백하여 수정할 수 있다.
아토믹 디자인을 하는 이유
- 추상에서 구체적으로 단계적으로 이동
- 일관성과 확장성
- 컴포넌트의 재사용과 조립성
분자와 유기체의 차이?
분자와 유기체를 구분하기 애매할 때가 있다.
- 분자+원자로 구성된 컴포넌트가 있다면 분자인가, 유기체인가?
- 컴포넌트가 복잡해지면 유기체인가? 단순하면 분자인가?
개인 혹은 팀마다 의견이 갈릴 수 있을 것 같다.
아토믹 디자인은 항상 유용한가?
페이지마다 다른 레이아웃으로 나와야 하거나, 전달받는 props가 통일되지 않고 제각각인 경우 확장성을 가지기 어렵다.
혹은 위 상황을 처리하기 위해 내부적으로 수많은 분기를 만들게 되어 가독성이 떨어지는 컴포넌트가 될 수 있다.
마이 결론
아토믹 디자인의 장점인 재사용성과 확장성을 최대한 살릴 수 있는 방법으로 패턴을 사용해야 한다.
웹 어플리케이션의 상황에 따라 확장이 어려운 부분에 대해서는 분자나 유기체 안에서 분기하는 것보다는 각 페이지를 원자 조립 중심으로 만드는 것도 방법이 되지 않을까?
참고사이트
atomic design
Stop Using Atomic Design Pattern
아토믹디자인(Atomic Design) 방법론, 간단하게 이해하고 응용하기
This post is licensed under CC BY 4.0 by the author.